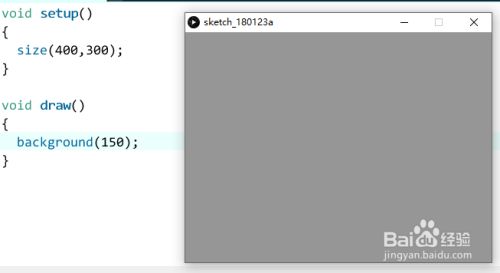
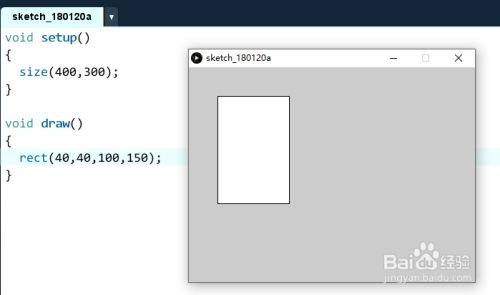
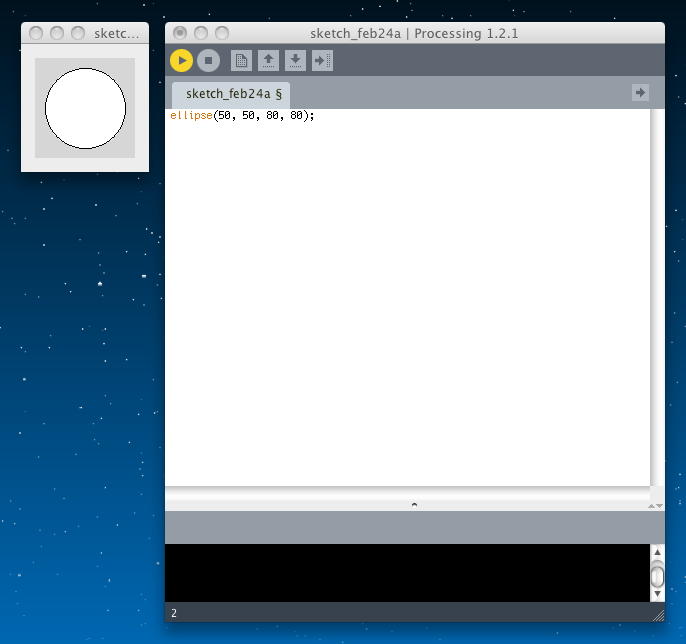
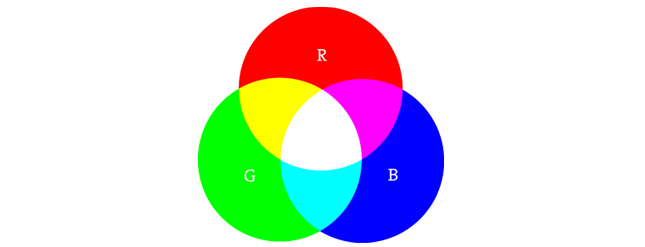
} void draw () {Jan , 18 · 方法/步骤 1 首先,我们直接使用绘图函数rect绘图,可以看到默认背景色是浅灰,默认填充色为不透明白色。 2 使用函数noFill可以去除填充效果。 noFill用法简单无需参数。 使用fill函数可以设定填充颜色。 fill (R,G,B)可以设定RGB颜色 (默认颜色模式下)。 R,G,B的范围是0~255Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor

五角矢量节日新年装饰卡通五角星星星星矢量卡通节日新年卡通卡通星星新年卡通装饰装饰矢量节日星星矢量装饰卡通矢量卡通矢量卡通星星卡通五角五角星标志五角星背景五角星图标五角星装饰五角星贴纸装饰黄色五角星符号五角星图片五角 Country Flags Eu Flag Flag
Processing 背景 透明
Processing 背景 透明-Mar 14, 21 · 背景を透明にしたい人物写真を選択 4 5秒~10秒程で背景が透明化された画像が表示されるので長押し等で画像を保存する removebgの 欠点 ・無料版だと画質が落ちる。In this example, we convert a nontransparent PNG signature into a transparent digital signature The input PNG is the signature of Steve Wozniak (cofounder of the Apple computer company together with Steve Jobs)



从qgis导出透明背景 21
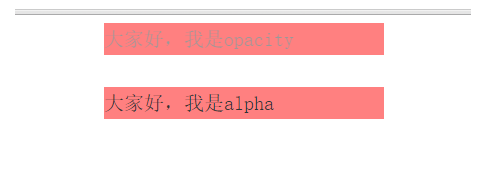
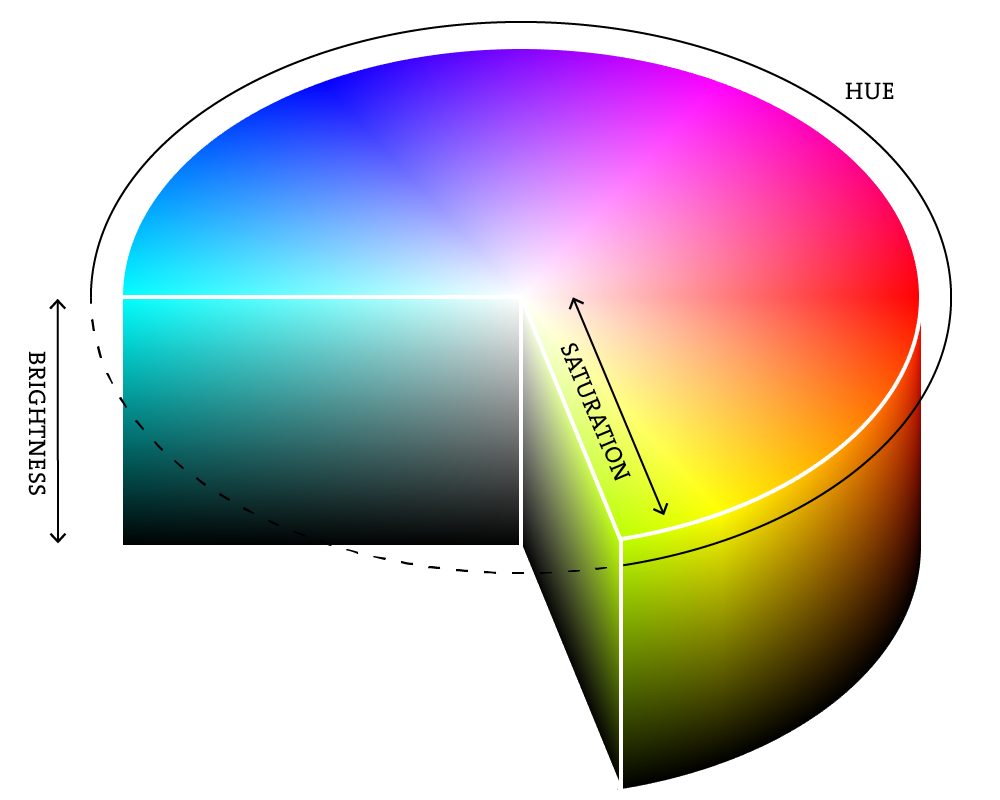
May 29, 21 · 3を選択すると、背景が透明な画像が新規で作成されます。 方法その2消しゴムツール を使用して背景を透明にする 背景レイヤーは、ロックされており透明ピクセルを含むことができないので、ロックを解除して通常レイヤーに変換しておきしましょう。May 02, 17 · 除了红、绿和蓝这三种构成颜色的最基础元素之外,还有一个可选的第四种元素,就是颜色的alpha值。 alpha值指的是不透明度,当需要实现一个图形在另外一个图形之上半透明的叠加效果时,alpha非常有用。 一张图像的alpha值在很多时候被统称为"alpha通道"。 你要知道,屏幕显示的像素并没有真正变透明,这只是一个颜色混合的错觉。 实际上,Processing通过一个颜色// グレースケール値 0 に加え、不透明度 128 を指定
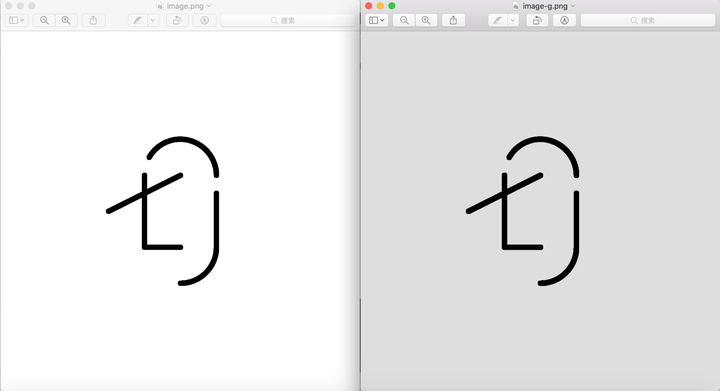
而Processing的帧图像不支持背景是透明的。 需要保存透明背景图像时,我们一般采用的方法是:使用PGraphics创建一个透明背景的图像(或者用Adobe一类设计软件类比说来是图层),然后调用这个PGraphics对象的save/saveFrame方法仅仅保存这个图层即可。 代码: PGraphics graphic;Nov 07, 19 · 我在用Python研究OpenCV我试图用PNG格式更改图片的颜色,但是PNG背景有问题(图片有透明背景)。当我将其更改为灰度时,背景已更改为黑色我的图片不再透明我想要的是保持图片的透明背景。原始图像:我的代码:img = cv2imread('liJul 12, · 背景を透明にしたい人物写真を選択 4 5秒~10秒程で背景が透明化された画像が表示されるので長押し等で画像を保存する なんとたったこれだけです!しかもキレイに切り取れました!
有很多背景透明的图片。可以直接用于 PPT 、 海报 等制作中,不需要抠背景。这个网站提供大量这样的图片,免费高清、可直接下载。除了矢量图,也提供高清图片、高清视频、 插画 等等。Graphic = createGraphics (width, height);なお、Processing のエディタではワードプロセッサや他のテキスト・エディタと同様にコピーやペーストが使えるので、効率よく入力すること。 練習問題 1 画面に適当な大きさの正方形を描くプログラムを作れ 2 画面に「田の字」を描くプログラムを作れ



Processingjoy 如何保存带透明通道的png Java Shaderjoy 的兴趣技术杂货铺 Csdn博客



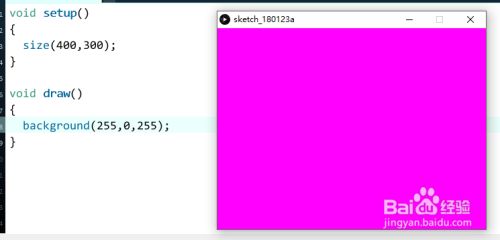
Processing 3入门 如何设置填充色 百度经验
Oct 13, 18 · はじめに 今回の短めスクリプトでは、「グラデーション・デザイン」というグラデーションを描くプロジェクトを作りたいと思います。 長さ:8行(91文字) 作品サンプル 最終的なコード gradationpde voOct 14, 15 · By following users and tags, you can catch up information on technical fields that you are interested in as a wholeVoid setup() { size(19, 1080);



21 淘宝图片透明水印人气热卖榜推荐 淘宝海外


Background 背景 Processing编程艺术
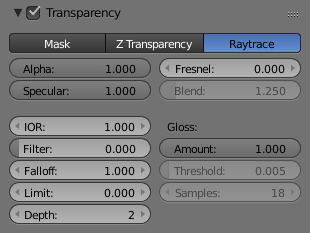
Jan 01, 21 · Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts Since 01, Processing has promoted software literacy within the visual arts and visual literacy within technologyBlender可以设置材质为透明,光线可以穿透所有使用该材质的物体。透明是通过 Alpha 通道控制的,除RGB颜色值之外,为每个像素增加一个介于01之间的值。 如果Alpha=0,该像素点完全透明,RGB值不影响该像素的显示结果;当Alpha=1,该表面完全不透明,RGB颜色值决定最终显示结果。BeggieAdobe After Effects CC 18で背景を透明にして書き出す方法を紹介しています。



Qt 画图工具擦除操作 恢复透明色 Sinat 的博客 程序员宅基地 程序员宅基地



Ie8下实现兼容rgba 叫我小龙哥 博客园
Feb 19, · アセット追加時には透過しているのですが、書き出すと白背景になってしまうので 単純にどこかで設定を見落としてるだけかもしれませんが探しきれずだったので こちらの対処法などわかりましたらご教示いただけると幸いです イラレを使っています。(19の時はたぶん透過されて} } } 評価が高い回答ほどページの上位に表示されます。Sep 21, 14 · fill 関数や stroke 関数で図形や線の色を指定する際に、引数を1つ付け足すと、その値は不透明度の値として使われます。 不透明度を指定することで、透明な色を使うことができます。 fill ();



Pygame写写玩玩 第4篇 Surface的透明背景 文章整合



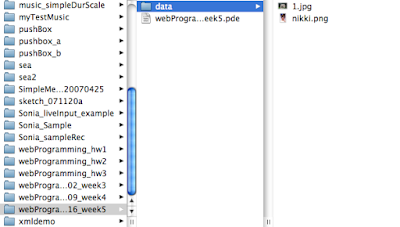
Processing中如何输出无背景的矢量图形 知乎
Alpha 值也是介于 0 与 255 之间,0 代表完全透明而 255 代表完全不透明。 自定义颜色值范围 介于 0 与 255 之间的 RGB 颜色值并不是 p5js 唯一定义颜色的方法,事实上,我们能使用多种方法来定义颜色。比如说,您可能比较偏向于使用 0 至 100(如百分比)来定义Sep 19, 12 · すると、「list5_4_apde」ファイルが保存されているフォルダが表示されるので、そこに「data」フォルダを作ってtestpngを保存してください。Processingに読み込む画像やフォントデータ、テキストファイルなどは、必ずこのdataフォルダに入れます。 注 このdataの綴りを間違える人がよくいます。//a=白い部分を透過表示させたいPImae画像です if (col!= color ( 255, 255, 255 )) { fill (col);



Processing中如何输出无背景的矢量图形 知乎



从qgis导出透明背景 21
Oct 02, 17 · RGBはProcessingメニュー>ツール>色選択を選ぶとColor Selectorが開くので、選んだ色のRGBをコピーする。 さらに4つ目のパラメーター"アルファ値"を加えると色の透明度もコントSep , · この記事では前景抽出選択を使った画像の切り抜き・透明化方法を紹介します。前景抽出選択を使えばもふもふ・フサフサな動物も比較的簡単に選択できます。前景抽出選択は画像を切り抜きや背景の透明化を行う際に非常に役立つツールです。図形の輪郭にアンチエイリアスをかける 例:fill ( 0, 128 );


视听发烧网 寂静的背景衬托透明鲜活 试听denon Dcd A110 Pma A110组合



关于使用python的背景透明 Png格式opencv的问题 码农家园
Pg = createGraphics(19, 10 显示全部Feb 04, 18 · 評価を下げる際はその理由を明確に伝え、適切な回答に修正してもらいましょう。 //ここにを読み込んでください。 // for ( int y= 0 ;y< height ;y) { for ( int x= 0 ;x< width ;x) { color col=a get (x, y);Processingクイックリファレンス background() 背景色を設定する ウインドウの背景の色を設定します。デフォルトは灰色です。この関数はdraw()の先頭でウインドウをクリアする目的でも使われます。 alpha 透明度(alpha) value1 赤または色相(hue)


画像をダウンロードprocessing 背景



裁剪多边形并在python中添加颜色背景 Python黑洞网
Rect (x, y, 1, 1 );Apr 16, 19 · 解决ProcessOn透明问题 在ProcessOn中,设置背景透明,然后再导出的png或svg,就是透明的。 思维导图透明问题 思维导图,默认是不透明,需要选中脑图主题进行设置: 其他模式透明问题 解决ProcessOn导出png文件模糊问题Oct 02, 15 · Processingを使った簡単な方法でデジタルアートを作ってみました。 2番目の値は透明度を指定します。透明度は0〜100で指定します。0が透明、100が完全に表示されている状態になります。 最初に背景と同じ色の四角を画面いっぱい書いて、draw()が実行さ


Processingで画像の背景を透過して出力する方法 Pro Yahoo 知恵袋


巧用半透明 让你的网页设计更高端 学术交流 水晶石教育 中国卓著的视觉艺术教育高端品牌
Void setup () { size (,);Mar 04, 14 · まずはProcessingでよく使われる、半透明のrectを利用したシンプルな残像表現を行ってみます。 draw関数の中で通常backgroundでクリアするところを、次のように半透明のrectを使ってクリアすることで、簡易的に残像表現を実現することができます。Jan 01, 21 · To apply transparency to an image without affecting its color, use white as the tint color and specify an alpha value For instance, tint (255, 128) will make an image 50% transparent (assuming the default alpha range of 0255, which can be changed with colorMode () )



透明亚克力圆棒 直径6mm 2m 塑料管材 标识材料 标识圈



Processing 3入门 设置背景 百度经验
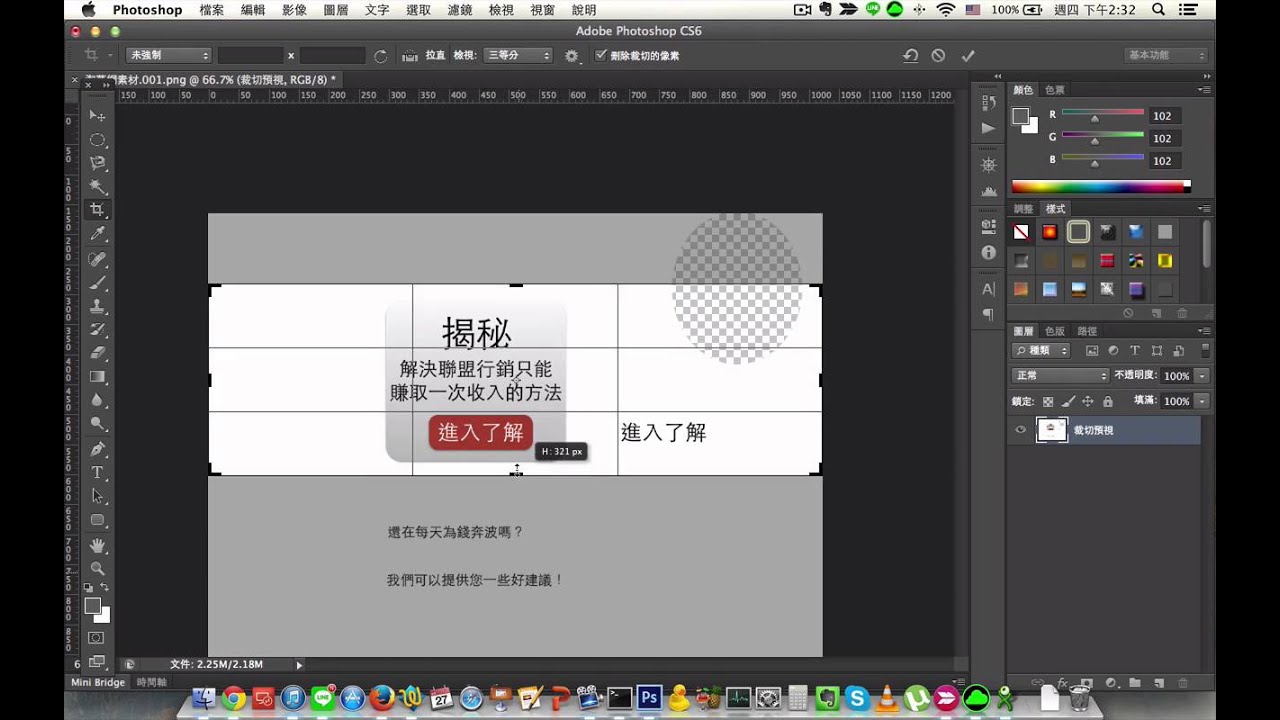
Mar 31, 18 · photoshop让图片的背景迅速变成透明的 Reimu_u 2213 怎么样使用Photoshop将图片的背景变成透明的,下面让小编来教给你方法。Mar 22, 15 · processing fill ()和stroke ()函数 在procesiing有两个基本的函数,fill ()和stroke ()函数,这两个函数分别用来控制形状填充颜色和形状轮廓的颜色,fill ()和stroke ()可以接受的参数的个数为1,2,3。 当参数的个数为一个的时候,颜色值为灰度值 (gray value),两个参数时,非别为灰度值和透明值,3个参数时为 RGB 。 fill还可以接收四个参数:file (R,G, B, alpha), alpha用来控制透明度Apr 14, 13 · Processing中用到颜色的有这么几个环节backgound()、stroke()、fill() 。下面呢说一些示例 background(255);



Android Android圖片 背景設定透明和半透明效果 葛瑞斯肯樂活筆記 痞客邦



全新stampin Up 什么花边背景花卉1 透明安装邮票l0121 Ebay



Processing 3入门 设置背景 百度经验



Word图片怎么设置透明度 哔哩哔哩 Bilibili



透明度 Verge3d



Cedit多行文本设置透明背景会重叠 总结开发的26个常用设置 Weixin 的博客 程序员宅基地 程序员宅基地



透明度 Verge3d



Qt实现两个窗口重叠 下层播放视频 上次透明显示方框 华为云



Processing 3入门 如何设置填充色 百度经验



Taipei International Machine Tool Show Online Exhibitor Info Litz Hitech Corporation



怎样使用gimp创建透明背景 程序员大本营



一天一点processing 13网易云音乐动效并不难3 孤独星球 知乎



Processing 图像 互动软件学习笔记



153款潮流高清透明塑料袋胶带贴纸背景png免抠图片素材plastic Shmastic Objects Bundle 早道大咖



透明通道 Shelwee


画像をダウンロードprocessing 背景



关于python 如何使用pil将透明png图像与另一个图像合并 码农家园



哈利巴巴資訊大盜 Processing教學筆記 7


Background 背景 Processing编程艺术



透明 Blender Manual


P5 Js Website Zh Hans Yml At Main Processing P5 Js Website Github



Photoshop去背透明背景做法教學 Youtube



使用opencv 如何刪除透明圖像中的非對象 優文庫



在unity内利用混融公式剔除背景颜色导出透明png以及半透明遮挡相关问题的研究 Liu If Else的博客 Csdn博客



Python 如何删除图像的白色背景并使之透明 It工具网



Tesign Shape Processing教學



五角矢量节日新年装饰卡通五角星星星星矢量卡通节日新年卡通卡通星星新年卡通装饰装饰矢量节日星星矢量装饰卡通矢量卡通矢量卡通星星卡通五角五角星标志五角星背景五角星图标五角星装饰五角星贴纸装饰黄色五角星符号五角星图片五角 Country Flags Eu Flag Flag



Ie8下实现兼容rgba 叫我小龙哥 博客园



Nj5ecokiadwxqm



Pygame写写玩玩 第4篇 Surface的透明背景 文章整合



C Opencv在warpaffine中保持背景透明 It工具网



Android Imageview 透明背景 Nick Blog



Ps制作alpha通道图片 背景透明图片制作 等等登登 Ande的博客 Csdn博客



在透明背景的现实云彩库存例证 插画包括有



Krita 4 4 0 版本说明 Krita



Pvc透明软板价格 Pvc透明软板图片 星期三



透明氣泡處理框架氣泡背景向量圖形及更多乾淨圖片 Istock



Processing学习笔记 互动软件学习笔记



Python Opencv Cv2提取图像中某种特定颜色区域 例如黑字白纸背景下的红色公章提取 并将纯色背景透明化 灰信网 软件开发博客聚合



年轻的女商人坚持透明屏幕的电子商务组织结构标记和绘图的圆图 办公室背景照片 正版商用图片1foc3j 摄图新视界



Processing Diary



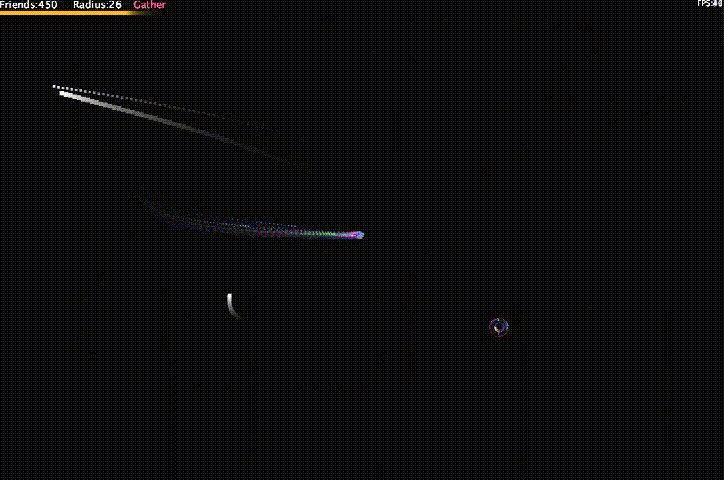
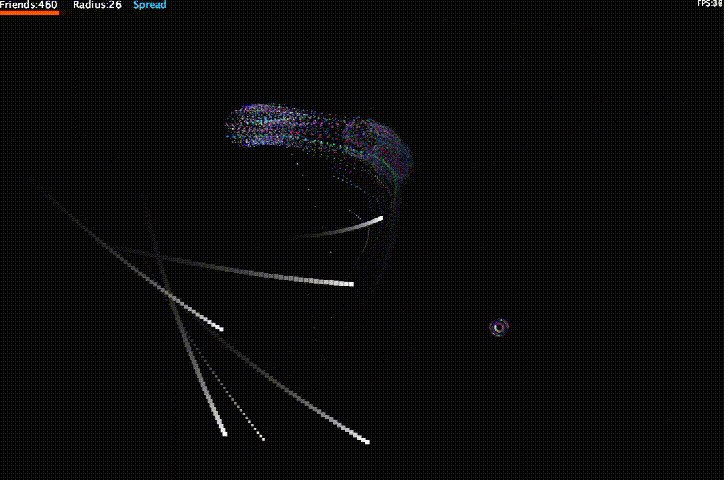
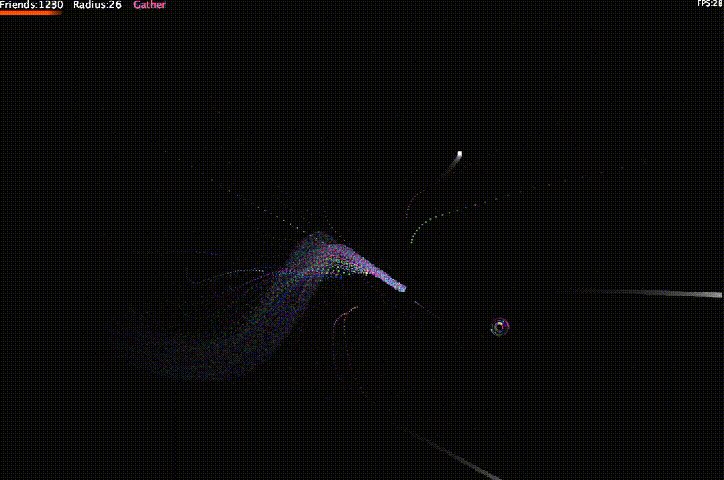
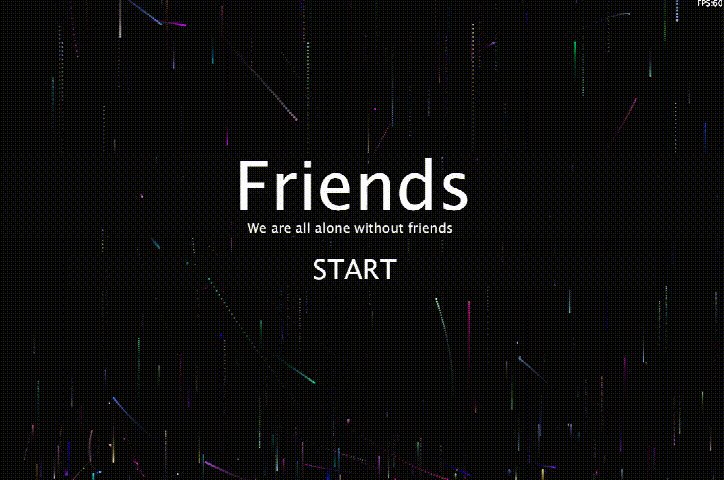
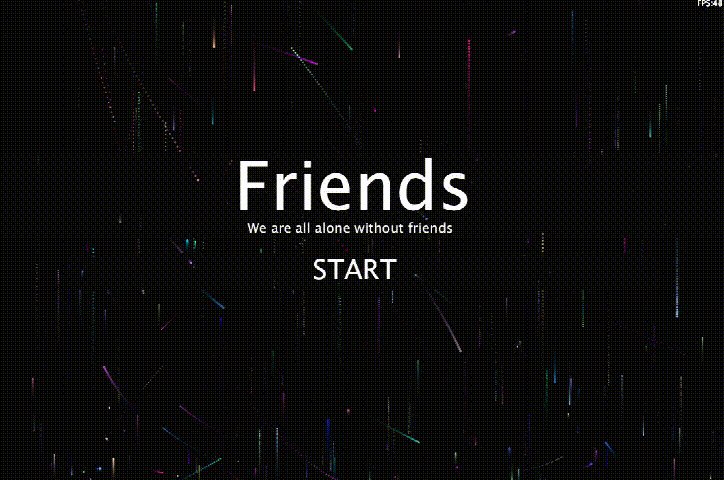
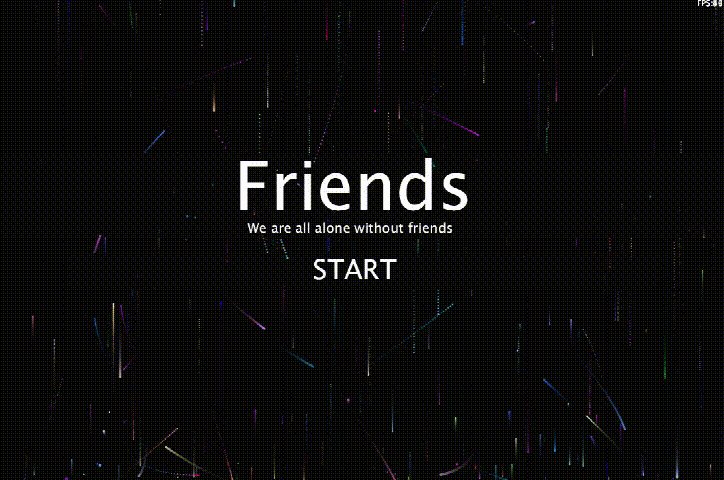
Friends 一个简单的processing小游戏 Qq 的博客 Csdn博客 Processing游戏



圆形数字化科技感背景素材digital Processing Cgcountry 学习技能 解决问题 交业内好友 动画之国 Cg论坛 Cg教程 Cg学习 Cg资源 Cg素材 Cg教学 Maya论坛



如何在ppt中做出半透明的圖片 10分鐘學簡報 響尾蛇的程式設計課程



Ffmpeg 当对png图进行滤镜scale后 透明背景变黑的解决方法 简书



Processing 3入门 如何设置填充色 百度经验



輕鬆輕鬆地刪除圖像背景的12種最佳方法



使用深度学习进行三维脑肿瘤分割 Matlab Simulink Example Mathworks 中国



Loading Processing 基本繪圖part3



Learn P5 Js



使圖像背景透明 優文庫



Clipping Magic 立即删除在线图像背景



Processing 3入门 设置背景 百度经验



磨砂塑料板价格 磨砂塑料板图片 星期三



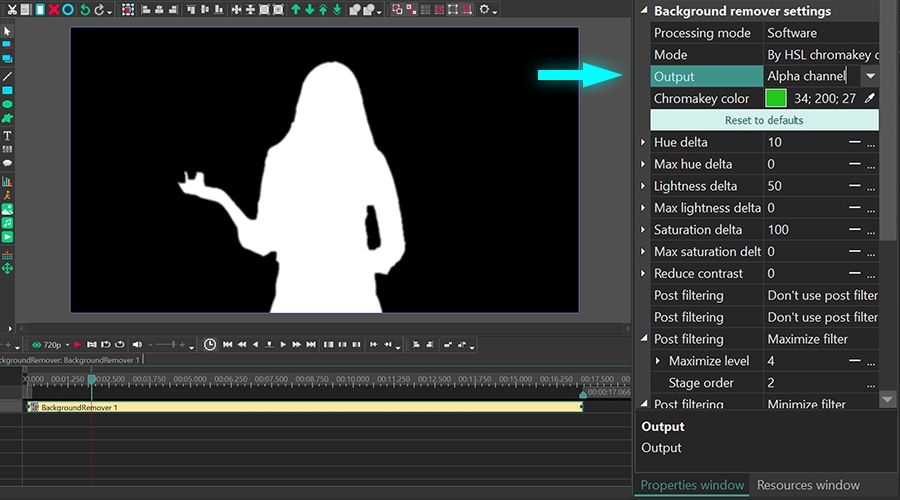
Vsdc发布高级色度键工具 来一起学习使用吧


画像をダウンロードprocessing 背景



互联网符号图标矢量隔离在白色背景互联网符号透明标志线性和笔画元素的轮廓风格插画 正版商用图片12j58f 摄图新视界


Background 背景 Processing编程艺术



Learn P5 Js



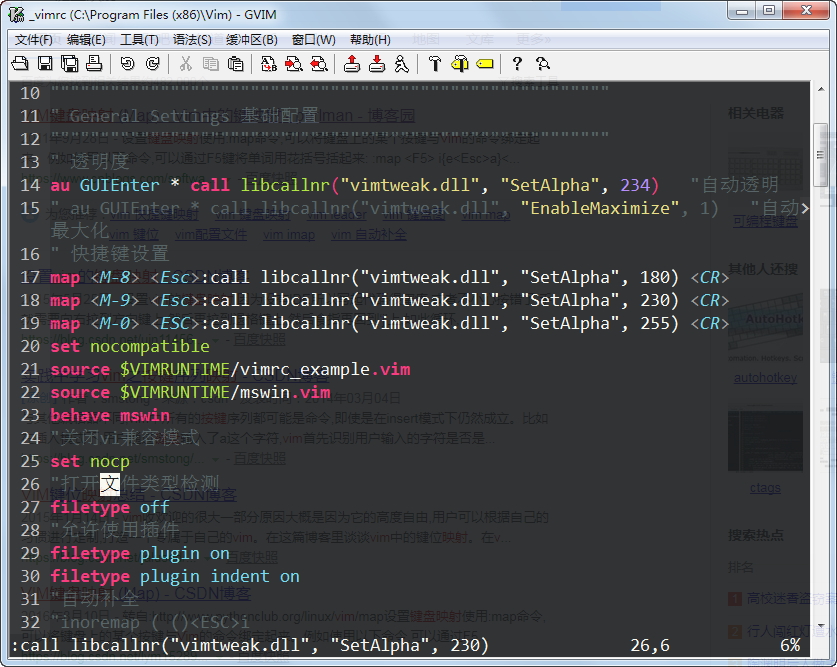
Windows下vim半透明效果设置 木凡博客



设计用于互操作和通用数据保护的分布式帐本技术系统 符合规范的健康数据交换 血糖数据的使用案例 Iota中国社区 Iotachina



使圖片變透明 響尾蛇的程式設計課程


Dialog背景透明部分不拦截点击事件 简书



Python Opencv Generates Background Transparent Icons Programmer Sought



Processing Shelwee



關於toneoz 使用條款及隱私權保護政策



10月 17 Shelwee


How To Turn Background Transparent In Photoshop


How To Turn Background Transparent In Photoshop



使圖像背景透明 優文庫


Learn P5 Js



斯科德证件照批处理系统 知乎



Processing官网学习部分原文翻译 颜色 Processing 极客工坊 Powered By Discuz



透明氣泡處理框架氣泡背景向量圖形及更多大自然圖片 Istock



透明氣泡處理框架氣泡背景向量圖形及更多大自然圖片 Istock



怎样使用gimp创建透明背景 程序员大本营



画像をダウンロードprocessing 背景



透明 Blender Manual



Friends 一个简单的processing小游戏 Qq 的博客 Csdn博客 Processing游戏



如何移除照片中不需要的东西 这三款mac App软件不会让你失望 Mac Super Photocut Pro Photoshop 算法 网易订阅



0 件のコメント:
コメントを投稿